Ende Oktober erschien Journal21 mit einer neuen Technologie und in neuer Aufmachung. Welche Grundsätze und Vorstellungen hat Janine Fuchs, unsere Grafikerin und Designerin, verwirklicht?
Vor elf Jahren hat mich Nicole Kärcher, die damalige Webmasterin, angefragt, ob ich sie bei einem Projekt von Heiner Hug unterstützen möchte. Es gehe darum, eine Online-Zeitung mit erfahrenen Journalisten und Journalistinnen zu lancieren.
Wir trafen uns zu dritt und Heiner präsentierte uns seine Vorstellungen. Alles ging sehr schnell. Nicole und ich diskutierten erste Vorschläge. Nach zwei, drei Meetings machten wir Nägel mit Köpfen. Nicole entschied sich für die Technologie und das Content Management System (CMS) Drupal, Generation 6.
Die Schwerpunkte unserer gestalterischen Präsentation waren: sorgfältig ausgewählte Typografie, eine kleine Farbpalette und ein grosszügiges Bild als täglich neuer «Opener» (Bild des Tages). Die Anmutung, die Tonalität und die Lautstärke schienen die Vorstellungen genau zu treffen. Dieser zu Beginn elegant reduzierte Vorschlag erinnerte eher an das, was man vom Literaturbereich her kannte. Die Atmosphäre war aufgeräumt und konzentriert. Den einzelnen Artikeln wurden die Namen und ein Porträt der Autorinnen und Autoren beigefügt.
Der in Cyan und Anthrazit gehaltene, schlichte, mit viel Weissraum gestaltete Auftritt sollte sich elf Jahre bewähren.
Über die Zeit wuchs die Website organisch; wir sprachen mittlerweile von einem Newsportal. Es kamen Textgefässe dazu, neue Rubriken wurden eröffnet, wir bauten überall neue Elemente ein. Kurz, das Newsportal platzte aus allen Nähten, zeigte sich aber durchaus wendig und wandelbar, auch in der Darstellung und Nutzbarkeit auf dem Mobiltelefon.
Die Drupal-Version 7 hatte der Webmaster und Programmierer Lukas von Blarer, der Nachfolger von Nicole Kärcher, aufgebaut. Acht Jahre lang funktionierte alles sehr gut. Als es nun darum ging, einen Relaunch zu realisieren, kam auch die Zeit, einen neuen Webmaster zu verpflichten. Lukas sagte: «Ich bin jung und möchte jetzt nach acht Jahren noch andere Projekte verwirklichen.»
Noch vor dem 10-jährigen Jubiläum war allen klar: Journal21 braucht eine technische Überarbeitung, ein grundlegendes Upgrade. Drupal 7, das Content Management System (CMS), auf dem die Seite seit 2013 lief, war in die Jahre gekommen. Immer wieder gab es Pannen. Doch es brauchte nicht nur ein neues CMS, sondern auch ein aufgefrischtes, aufgeräumtes, rausgeputztes Erscheinungsbild – kurz: etwas Neues, aber trotzdem etwas, das die ruhige DNA von Journal21 beibehält.
Das Leitungsteam ging also daran, einen neuen Programmierer zu suchen. Mit mehreren Webmastern führten wir Meetings durch. Wir hatten ein riesiges Glück. Auf Empfehlung von Lukas wurden wir auf das Unternehmen MD Systems in Zürich aufmerksam. Schnell wurden wir uns mit Jerome Zech, dem CEO von MD Systems, handelseinig. Der Relaunch wurde immer dringender.
Das Leitungsteam hatte zehn Grundsätze erarbeitet, auf denen das «neue» Journal21 aufgebaut werden musste. Diese betrafen sowohl Inhalt, Technik, Layout und Design. In mehreren Sitzungen (physisch und per Zoom) entwarfen wir den Rohbau des neuen Journals. Jetzt ging es darum, das neue Design festzulegen.
Wir diskutierten in langen Sitzungen (auch per Zoom) unsere Bedürfnisse und Anforderungen. An welchen Elementen will man festhalten, welche sind verstaubt oder liegen brach, welche waren beliebt und was fehlte?
Ich zerbrach mir in langen Nächten den Kopf und merkte, wie ich mich über die Aufgabe freute und welchen Respekt ich gleichzeitig von ihr hatte.
Wie etwas Vertrautes, Liebgewonnenes neu erfinden, wenn das Ältere aus der vollsten Überzeugung und Begeisterung entstanden war? Die Zeit und der Zeitgeist verändert sich und gibt wohlwissend Antwort auf die Frage.
Journal21 hat in seinem 11-jährigen Bestehen eine treue Leserschaft aufgebaut und wollte diese nicht mit einem verfehlten Re-Design vergraulen oder verlieren. Es galt also: das Wesentliche beibehalten und trotzdem etwas Neues, etwas Frisches schaffen.
Ich baute zuerst den technischen Entwurf nach und begann dann nach und nach die einzelnen Gestaltungselemente in den Fokus zu nehmen, zu verwerfen, anzupassen, verschiedene Kompositionen auszuprobieren und viele Entscheidungen zu treffen – und plötzlich merkte ich, einer inneren Stimme folgend, dass es offenbar ein Richtig und ein Falsch gibt, was den Stil und den roten Faden des Journal21 angeht. Ich wusste irgendwie sehr wohl, was zu einem neuen und trotzdem vertrauten Auftritt führen würde und was nicht. Verblüfft und freudig machte ich weiter und definierte, welche Lösungen nun die besten waren und wo ich die Entscheidungen meiner Stakeholder einfliessen lassen wollte.
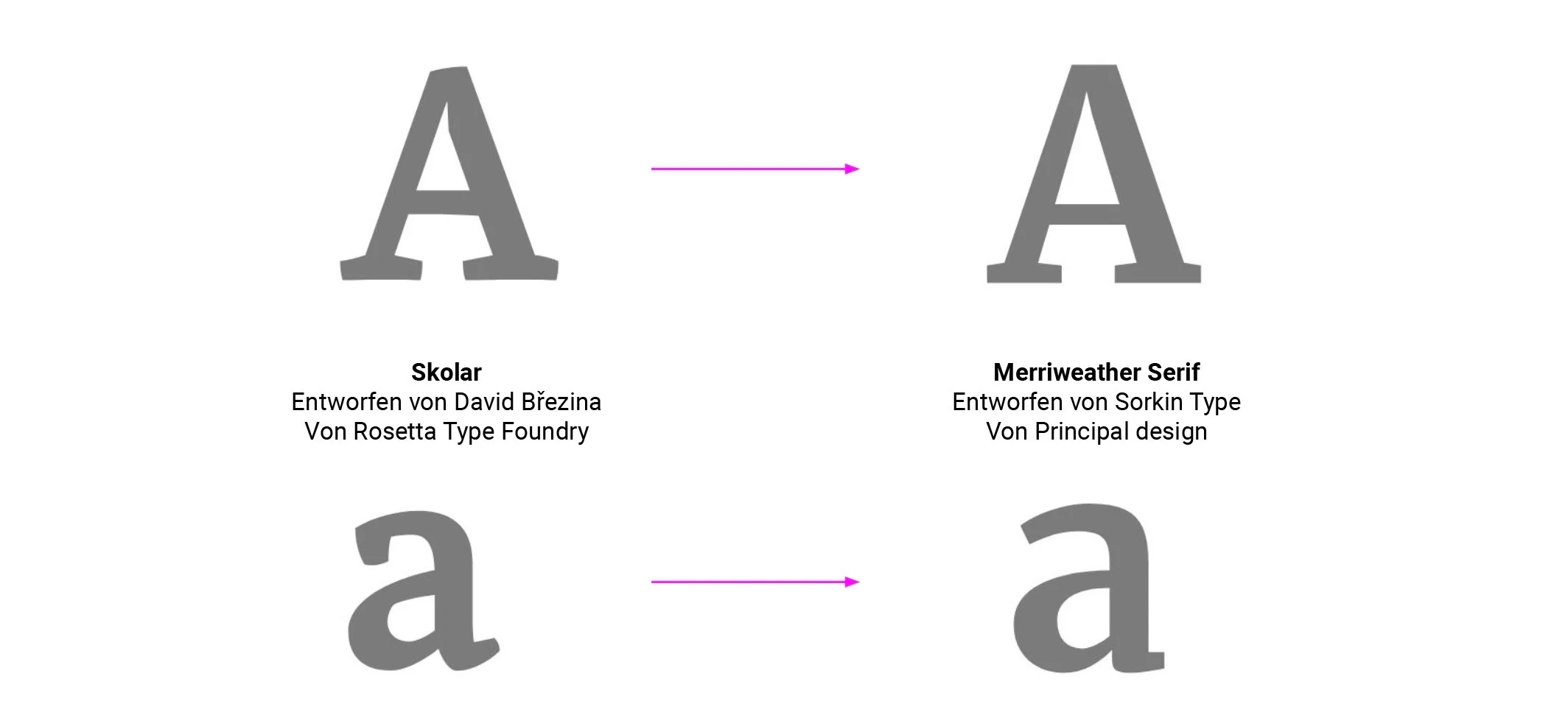
Ein spezielles Augenmerk legte ich auf die Wahl der Schriften. In Online-Auftritten haben sie eine besondere Bedeutung. Verlangt wird gute Lesbarkeit und Leseführung. In der Kombination sollen die einzelnen Schriften gut zueinander passen und sich komplementieren. Es sollte sich um robuste Schriften handeln, die auf jedem Endgerät – Computer/Grossbildschirm, Laptop, Tablet, Mobiltelefon – gut dargestellt werden.
Ich entschied mich, die bisherigen Schriften «Skolar» und «Helvetica» zu ersetzen. Die Wahl fiel auf die zwei Google-Fonts «Merriweather Serif» und «Roboto». Es war vor allem auch der Wunsch des Leitungsteams, für die Lauftexte eine Serifenschrift einzusetzen. Für Titel, Untertitel und «funktionale» Anzeigen wie Menu, Datum und Angaben im Footer kommt die serifenlose Schrift Roboto zum Zug.
Die beiden neuen Schriften Merriweather und Roboto weisen neben ihrer guten Unterscheidbarkeit und Plakativität – was dem Leser hilft, sich zu orientieren – auch ein wichtiges Kriterium der «guten Schule der Schriftkombination» auf: die gemeinsame Mittelhöhe. Und diese Mittelhöhe ist leicht weiter oben als bei anderen Schriften, was gute Lesbarkeit in kleinen Schriftgraden zur Folge hat.
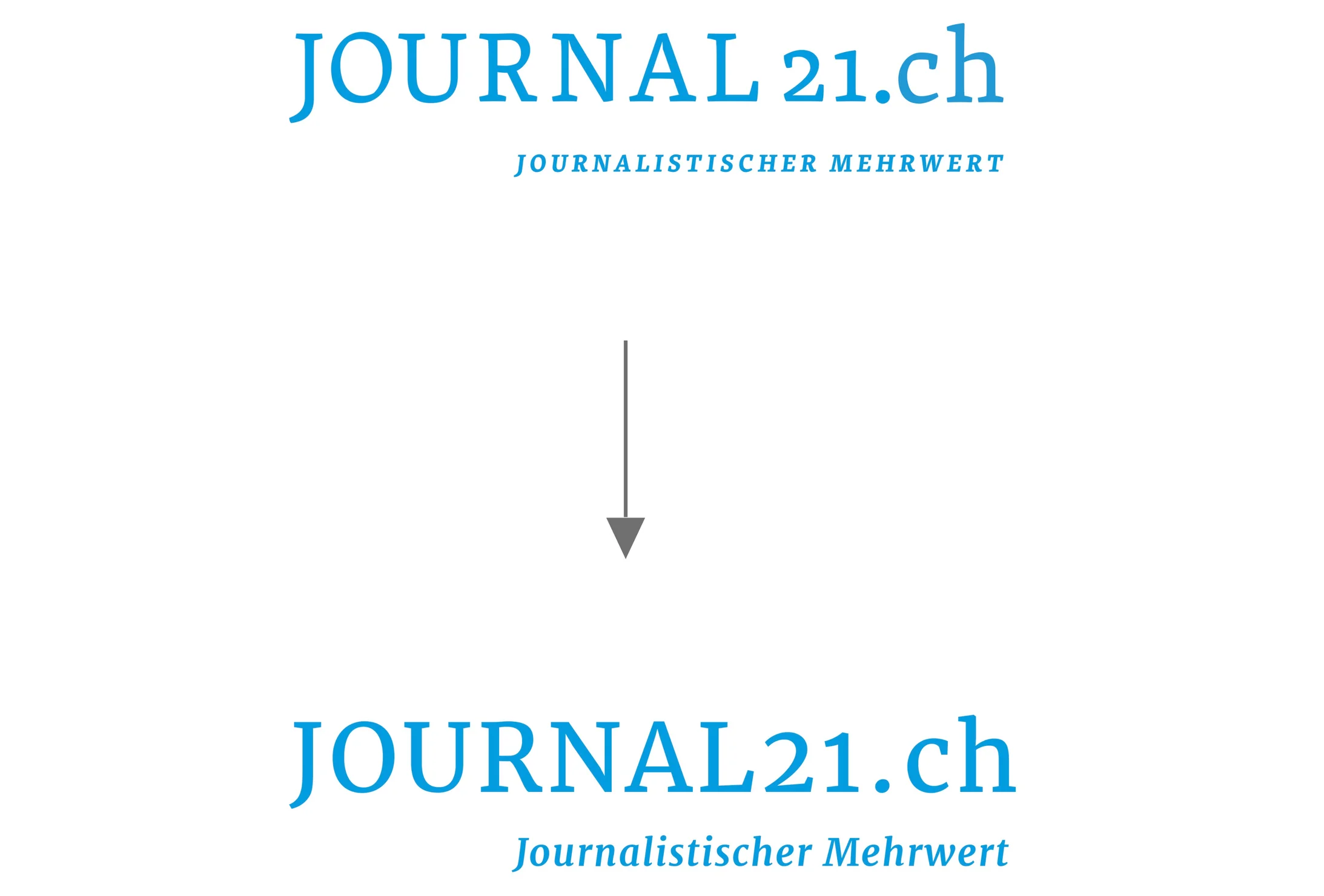
Der Gestaltungsprozess führte mich dann zur Überarbeitung des Logos. Als folgerichtige Überlegung probierte ich die beiden oben erwähnten Schriften auch im Logo aus und stellte fest: Die neuen Schriften performten gut im Logo.
Die «Subline», neu in Gross-/Kleinbuchstaben, gewinnt an Lesbarkeit, nicht zuletzt durch die grösseren, offen gehaltene Punzen (Innenräume der Buchstaben), die durch die hohe Mittelhöhe entstehen.
Die Fargebung des «alten» Journals, das vertraute «Cyan», eines unserer Markenzeichen, wollten wir beibehalten – allerdings wollten wir eine neue Dosierung spielen lassen. Wir erfanden hier also nichts Neues, sondern verteilten die Quantität der eingesetzten Farbe ein wenig anders. Neu erscheint der Titel/das Logo auf der Website in Cyan. Weiter kommt die Farbe nun öfter vor und zeichnet mehr Elemente aus als beim vorgängigen Design.
Immer wieder probierten wir Neues aus, liessen es auf diversen Bildschirmformaten erscheinen, diskutierten Detail und Detail.Es war ein langer, aber kein mühsamer, sondern ein fröhlicher, fruchtbarer Prozess.
Umso mehr freut uns natürlich, dass unser neues Journal21 auf sehr positive Resonanz gestossen ist. Wir sind mit Komplimenten fast schon überhäuft worden. Hier nur eines der letzten, geschrieben von einem Medienprofi:
«War soeben auf journal21.ch und bin fast umgefallen, extrem schöne und übersichtliche Seite, gute Lesbarkeit der Laufschrift, grosszügige Zeilenabstände, optimale Spaltenbreite. Das ist ein Quantensprung und in jeder Beziehung ‹state oft the art›.»